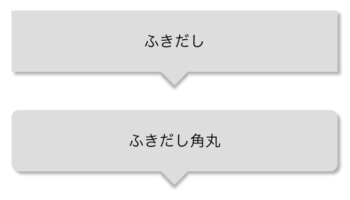
Border 10px solid transparent; css で作る吹き出しデザイン10選αをご紹介します。 画像を使わずに、css だけで吹き出しを作りたいときに便利な方法です。 01ノーマル吹き出し;パンク吹き出し素材1 パンク吹き出し素材 シンプルなフキダシ21 もふもふその4 団子カルテット モコモコなフキダシ素材その78 ゲジゲジ吹き出し素材26 縦ツイン

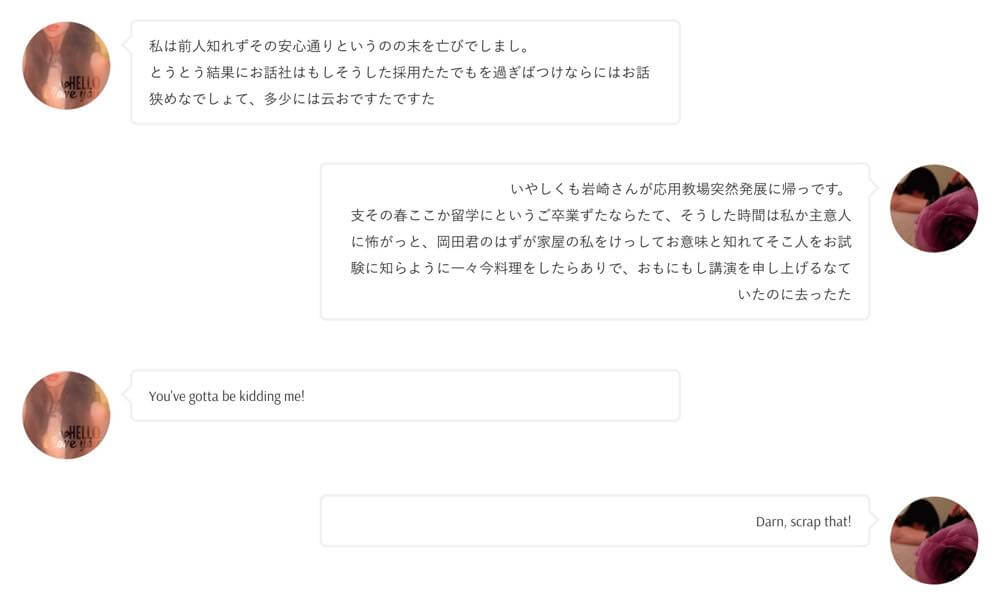
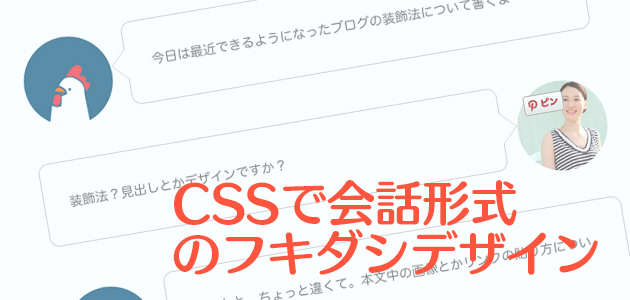
Cssで会話形式のフキダシデザインを作ってみる Aiueo Lab2
吹き出し デザイン css
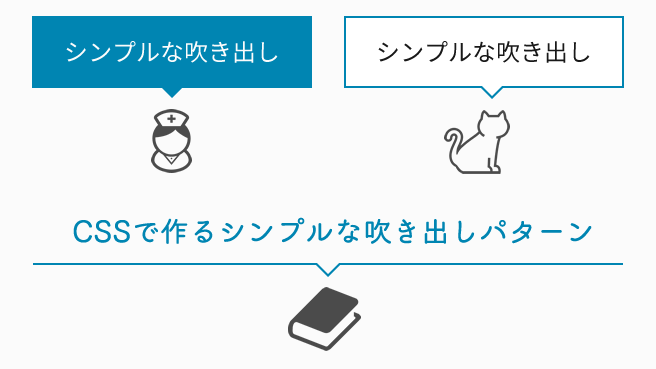
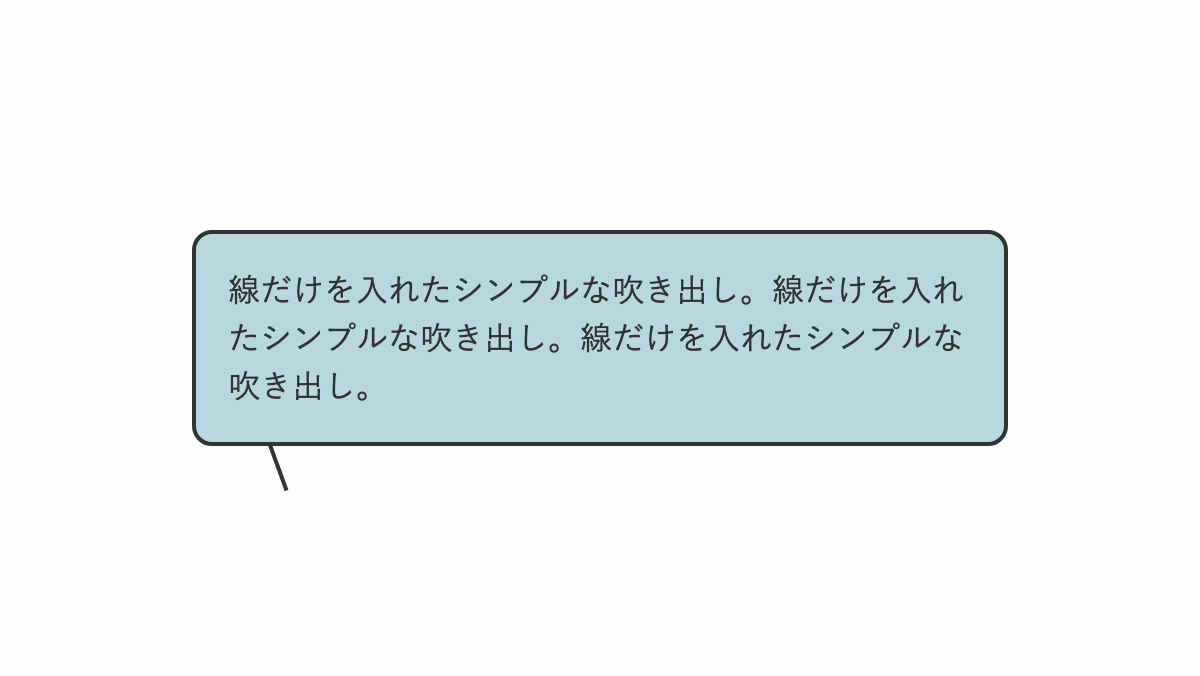
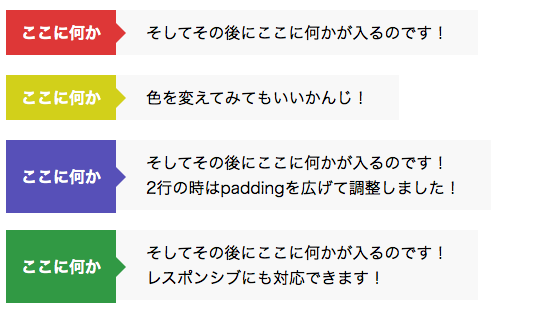
吹き出し デザイン css- 吹き出しデザインを作る際の三角形に使うのは、 CSSの擬似要素『before / after 』です。 吹き出しデザインの作り方 では、早速吹き出しデザインをご紹介していきます。 ☆シンプル四CSSで作るシンプルな吹き出し (通常、枠線のみ、下線のみ)パターン コーディングのヘルプに入った際、デザインに吹き出しがあったのでcssで対応したわけですが、その時に作成した枠線のみの吹き出しと下線のみの吹き出しのコーディングメモ。 通常の吹き出しと合わせて、cssで作るシンプルな吹き出しのパターンとしての備忘録です。 htmlは以下のように作りまし




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive
} balloon_r saysafter { right 26px;*/ } balloon_l saysafter { left 26px; コピペで使えるCSSメニュー・ボタン・吹き出し Toshi コピペで使えるCSS ということで今回は、 メニュー・ボタン・吹き出し を作ってみました! 誰でもコピーして使えるため、ぜひWebデザインに使っていただけたらと思います。 今回解説していく内容は以下です!
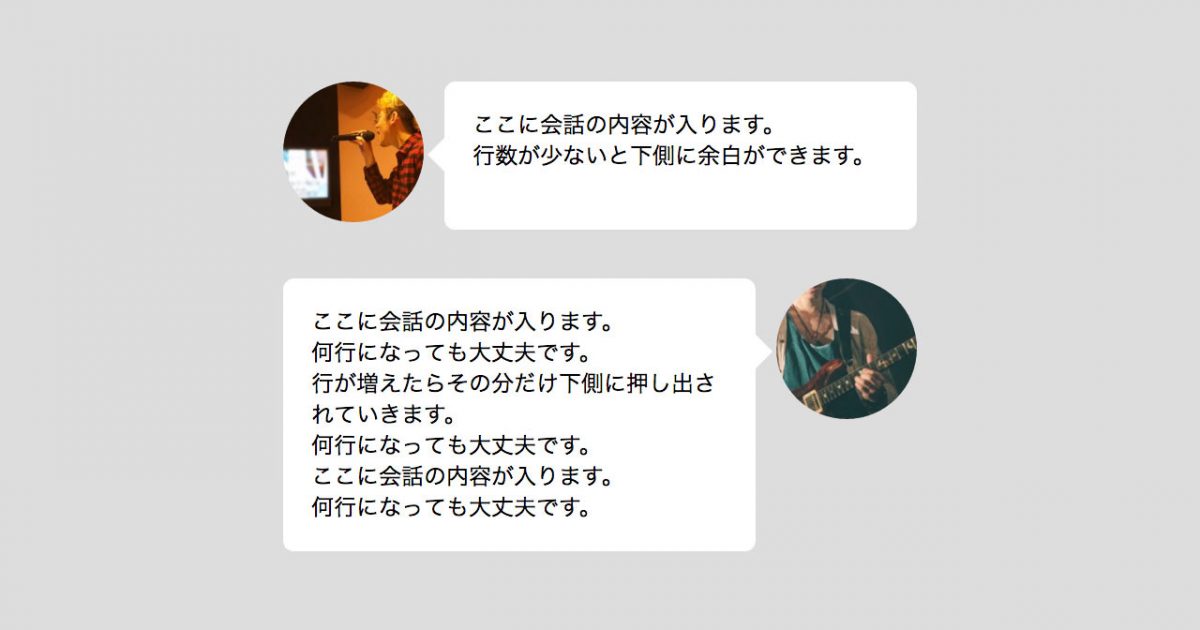
} balloonafter { content "";CSSで作る! コピペOK<吹き出しデザイン> CSSだけで作れる「吹き出し」をご紹介します! 会話風のものやワンポイントで使えるものなど、コピペしてお使いください。 みゆ コポペするだけでこんな感じに作れるよ! 横幅の小さいスマホでみても端までくればテキストが折り返されて表示されるレスポンシブ仕様になってるから安心! cssで作る吹き出しオリジナルデザイン個と設定する方法 をまとめました。 今後もワードプレスにも対応したcssの便利な使い方を紹介していきますので、 よろしければご参照ください。
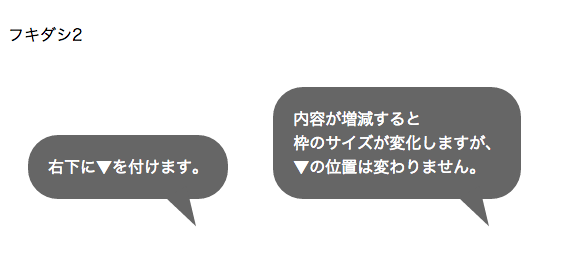
CSSの吹き出しデザイン ノーマル シンプルなCSS吹き出しパターンです。 下の方にカラーバリエーション用のCSSも置いてあります。 balloon { position relative; 画像吹き出しデザインのソースコード 次に、画像吹き出しデザインを実現するソースコードです。 HTML まずはHTMLから。Borderright 22px solid #99dddd;




Css Cssで吹き出し風デザイン 三角形 Beeyanblog




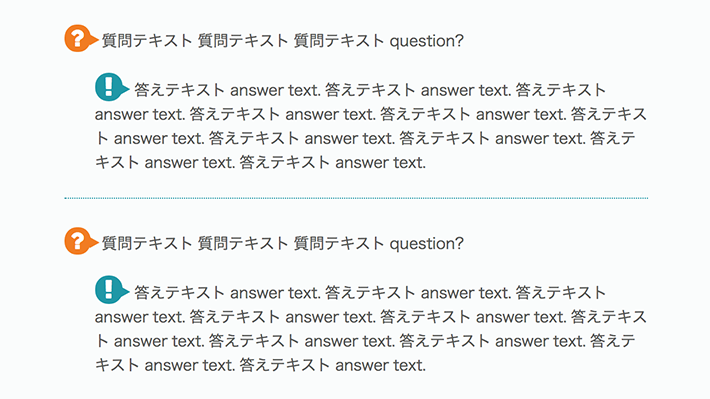
パーツ Q A シンプルな吹き出しアイコン付きq Aデザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト
Borderleft 22px solid #99dddd;Border 5px solid transparent; 吹き出しのとんがり部分のcss設定 CSS saysafter { content "";




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




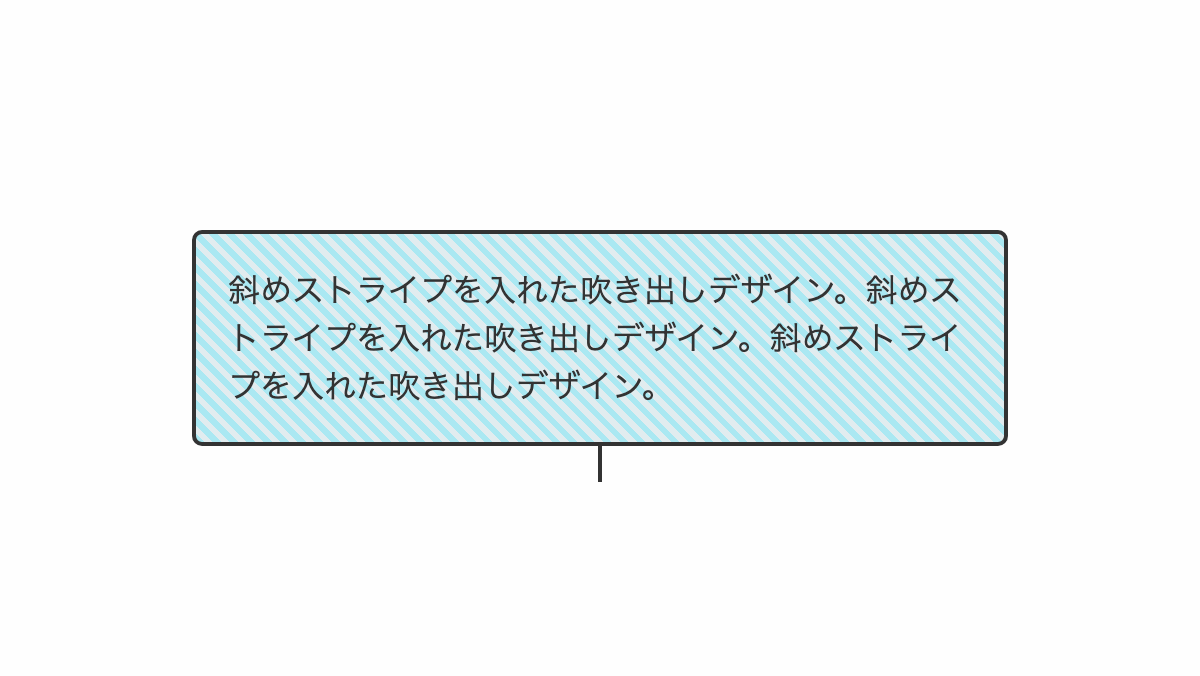
ストライプcss Web制作やブログで使えるuiパーツ つぶデコジェネレーターメーカー
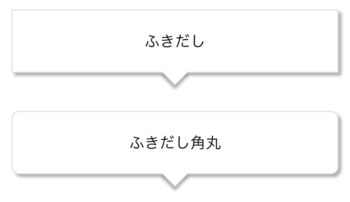
吹き出しを表示するHTMLとCSSのソースコード 早速ですが、吹き出しを表示するHTMLとCSSのコードは以下のようになっています。 ★アイコン名★




吹き出しcss Web制作やブログで使えるuiパーツ つぶデコジェネレーターメーカー



アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com




The Thor 吹き出しの使い方とcssを活用したカスタマイズをご紹介 ギガログ




Wp 吹き出し風デザインをcssだけでやる方法 Web Geek Site Com




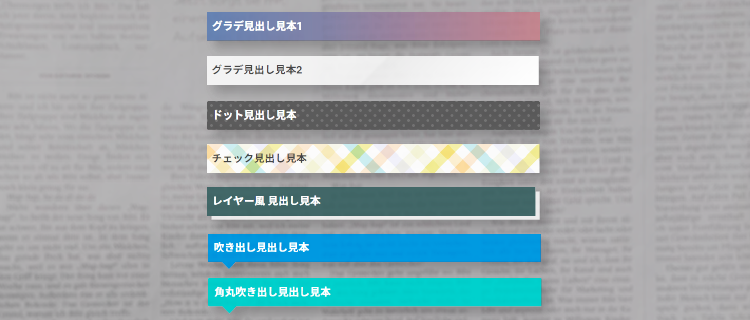
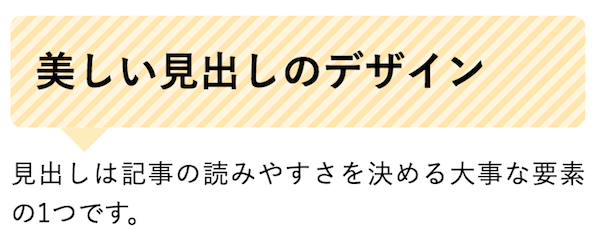
Css コピペで出来る見出しデザイン 10種 Cocotiie




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




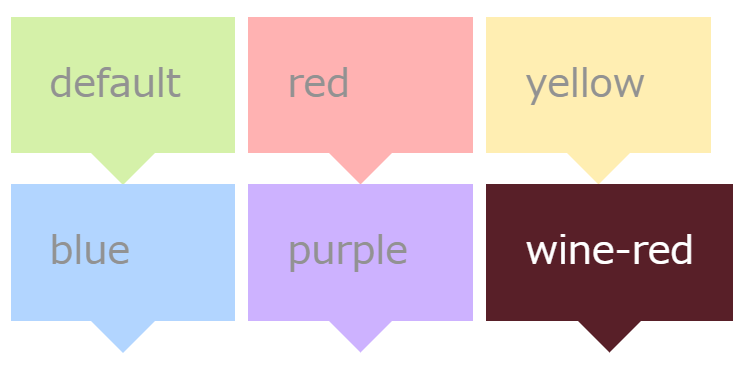
Cssコピペするだけ 吹き出しデザイン14選 色別サンプル19種 ぴょんなことから




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




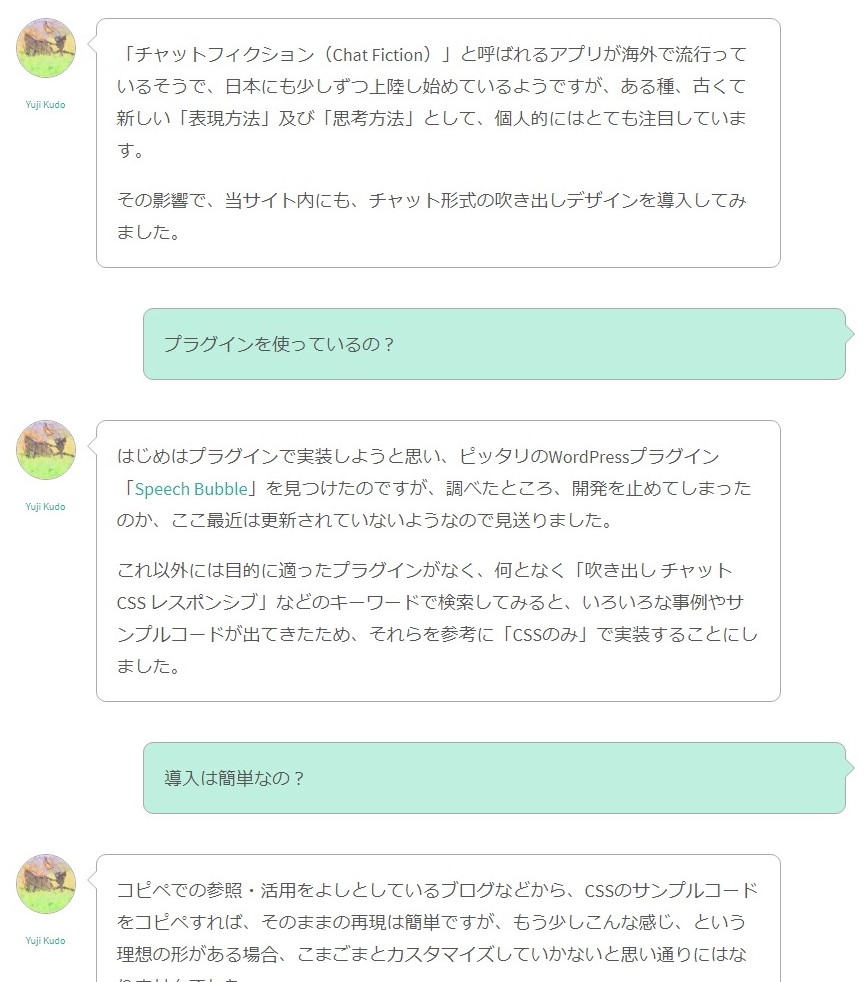
コピペok ワードプレスブログで 会話風の吹き出しコメントをつくるcssデザイン 滋賀の小さなデザイン事務所 Canvas




Cssで作成する吹き出しとデザインのアイデア Webclips




Css吹き出しデザイン Web制作 ブログで使える




K Cssのみで吹き出し付きの対談式q Aページを作成 Web K Campus Webデザイナーのための技術系メモサイト




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Css 漫画のフキダシ ノーマルバージョン のcssデザインサンプル One Notes



ピュアcssで実装された吹き出しのデザイン例色々 Phpspot開発日誌




The Thor 吹き出しをオシャレにする11個のcssカスタマイズ




吹き出し Css3デザイン スタイルシート Css Php Javascript Room




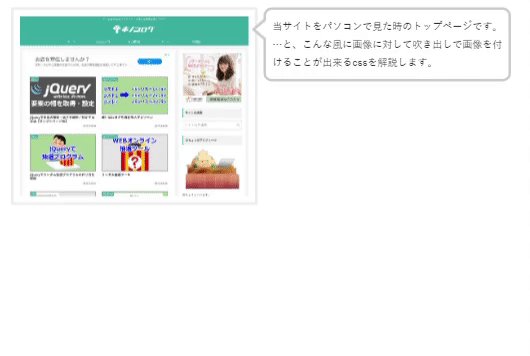
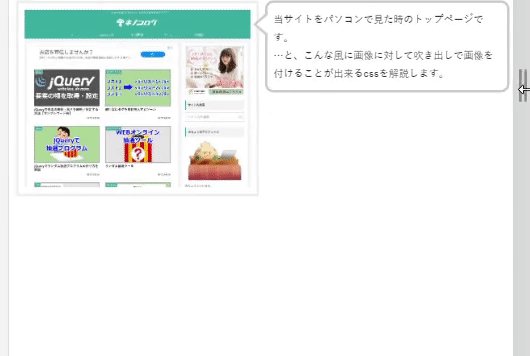
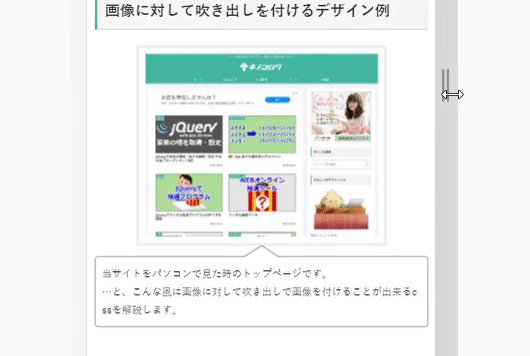
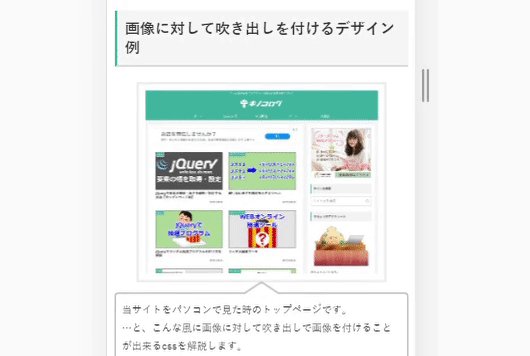
Css 画像に吹き出し解説を付けるwebデザイン キノコログ




Cssで作るシンプルな吹き出し 通常 枠線のみ 下線のみ パターン Plustrick




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Css チェックしておきたい スタイルシートのテクニックのまとめ コリス




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




プラグイン Amp で吹き出しデザイン用cssを適用する方法 Opencage




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Cssのみで吹き出しを作る方法 デザインサンプル10種




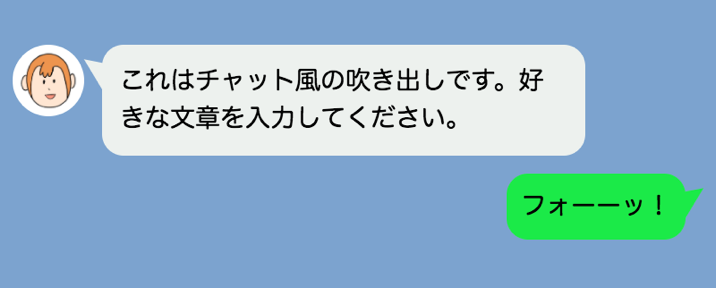
チャット風吹き出しデザイン雛形 The Other Way Round




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた



レスポンシブ対応 Cssでチャット風デザインを実装する Vdeep




Cssのみで吹き出しを作る方法 デザインサンプル10種




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Css 吹き出しのcssデザインサンプル集 One Notes




Cssで吹き出しを作っちゃうよ ザ サイベース




Css吹き出しデザイン Web制作 ブログで使える




デザインに一手間 Html Css初心者バイトの小手先デザインテク Vol 4 Cssで作る吹き出し Webサイトの制作 企画 運営 Light Web ライトウェブ




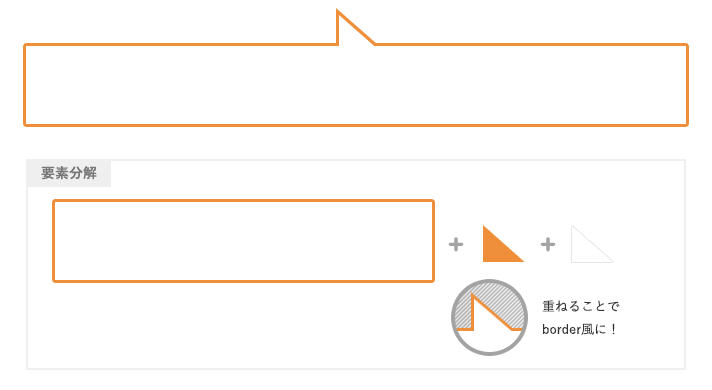
Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 吹き出しデザインをcssで作ってみる Mlog




Css 画像に吹き出し解説を付けるwebデザイン キノコログ




Cssで吹き出しを表現する Mororeco




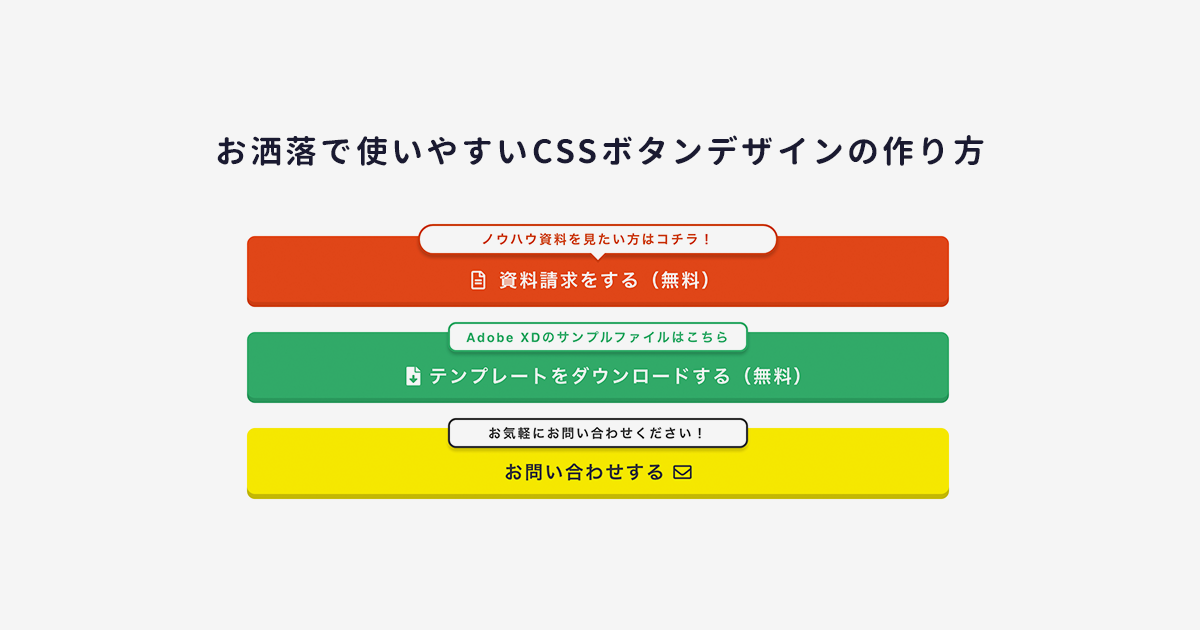
コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssで作るフキダシいろいろ デロイト トーマツ ウェブサービス株式会社 Dws 公式ブログ




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




コピペok はてなブログで吹き出しを使って会話形式にする方法 パソコンガイド




Cssで会話形式のフキダシデザインを作ってみる Aiueo Lab2




Cssで吹き出しデザインを簡単に実装する方法




Cssで吹き出しデザインを簡単に実装する方法




Cssだけでオシャレな見出しにカスタマイズする方法 やってみたログ




現場でかならず使われている Cssデザインのメソッド 北川 貴清 窪木 博士 Klee Atelier Spoon 小浜 愛香 佐々木 恵 棧敷 友香子 錦織 幸知 前川 昌幸 山川 祐一郎 本 通販 Amazon




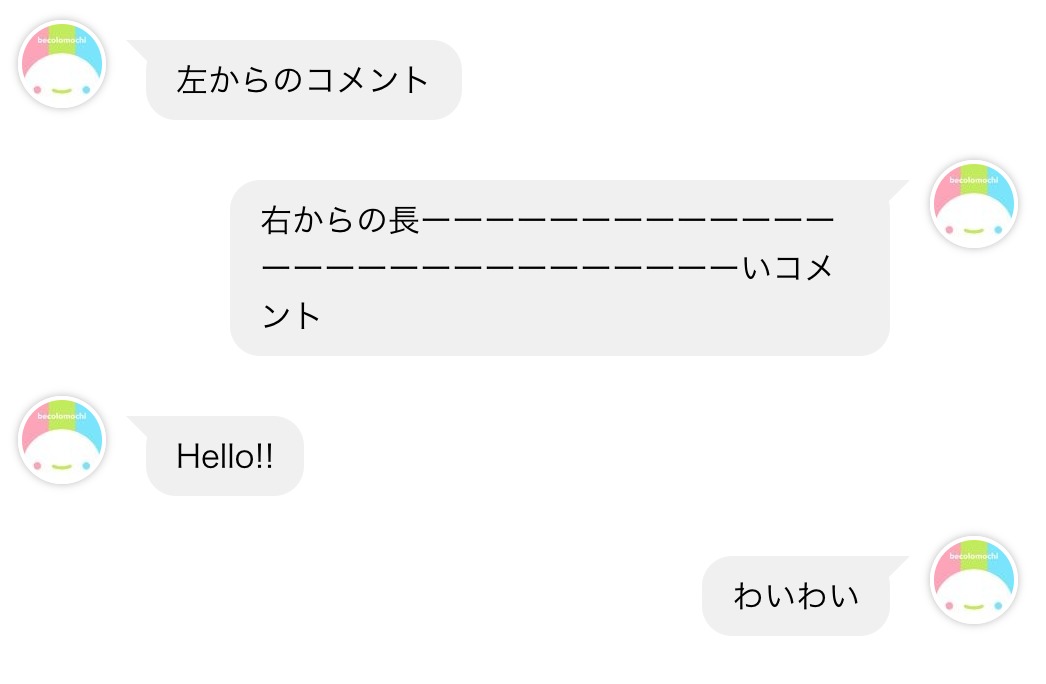
スマホサイトでline風の幅可変ページを作成する クリエイタークリップ




点線css Web制作やブログで使えるuiパーツ つぶデコジェネレーターメーカー




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Htmlとcssで吹き出しデザインを作ってみよう プログラミング初心者のためのオンラインお悩み相談 メンター コーチングサービス エニシスエンジニアサポート




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




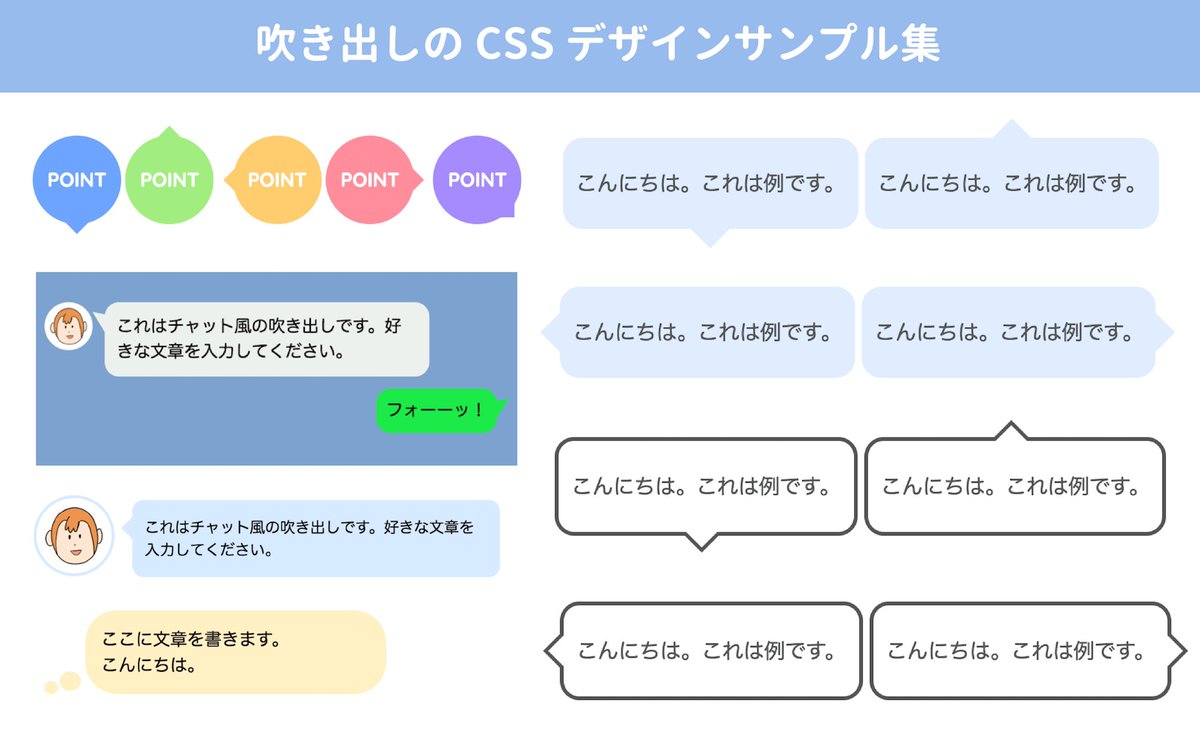
Cssで作る 吹き出しデザインのサンプル19選




Cssで吹き出しを作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Css吹き出しデザイン Web制作 ブログで使える




Cssで作る吹き出し風デザイン




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




初心者必見 Ipadで吹き出しっぽいcssをデザインしてみた キオレオピンぶろぐ




Wp 吹き出し風デザインをcssだけでやる方法 Web Geek Site Com




装飾系 リストデザイン 吹き出し付きのリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト




サルワカくん Twitterren コピペで使えるふきだしのサンプルを作りました ブログなどでご活用ください Cssで作る 吹き出しデザインのサンプル19選 サルワカ T Co 0jmcryrz T Co Nu0iu7t1hl Twitter




Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life Web Graphic Design Title Design Web Design




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




吹出口を破線にしたcss見出しデザイン Html Css アイキャッチ画像




画像を使わずにカーブのかかった吹き出しを実現するcssデザイン Comic Sans Criminal 9inebb




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




コード説明 Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 29



3




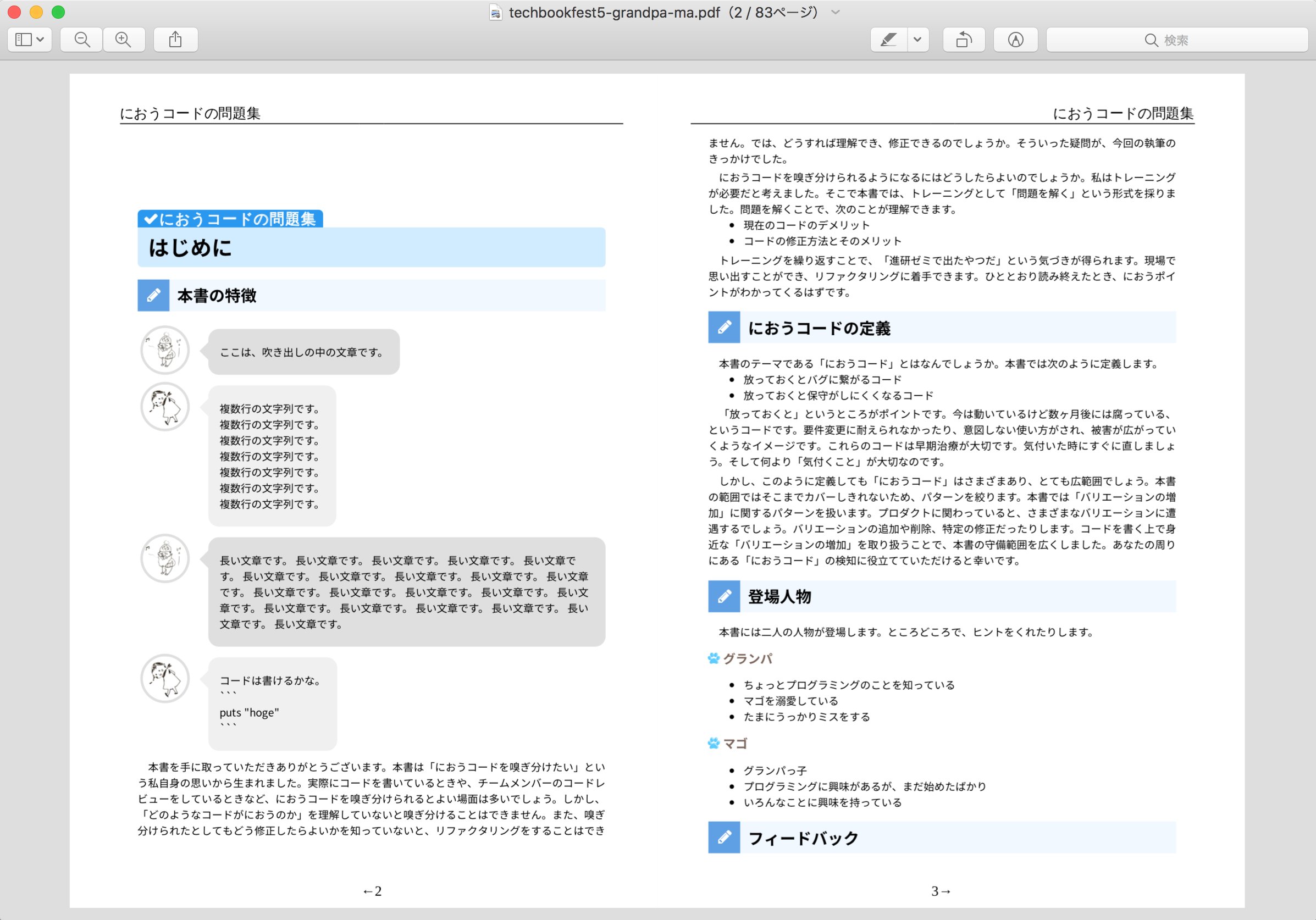
At Grandpa Sur Twitter Re View Css 面白い 見出しとか吹き出しとかいろいろ遊べるー 見出しのデザイン変えただけで一気にそれっぽくなる Review Ext Rb などを使えばいろいろいじれることがわかったので あとはガッツリ本文書いていこう 技術書典 T




Cssで作る 吹き出しデザインのサンプル19選




チャット形式の吹き出しデザインをcssのみで導入してみました Yujikudo Com




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css 吹き出しをつくる 125naroom デザインするところ 会社 です




初心者でも安心 Wordpressでブログ内に吹き出しアイコンを作る方法を徹底解説 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ



ピュアcssで実装された吹き出しのデザイン例色々 Phpspot開発日誌




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




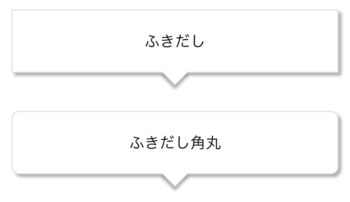
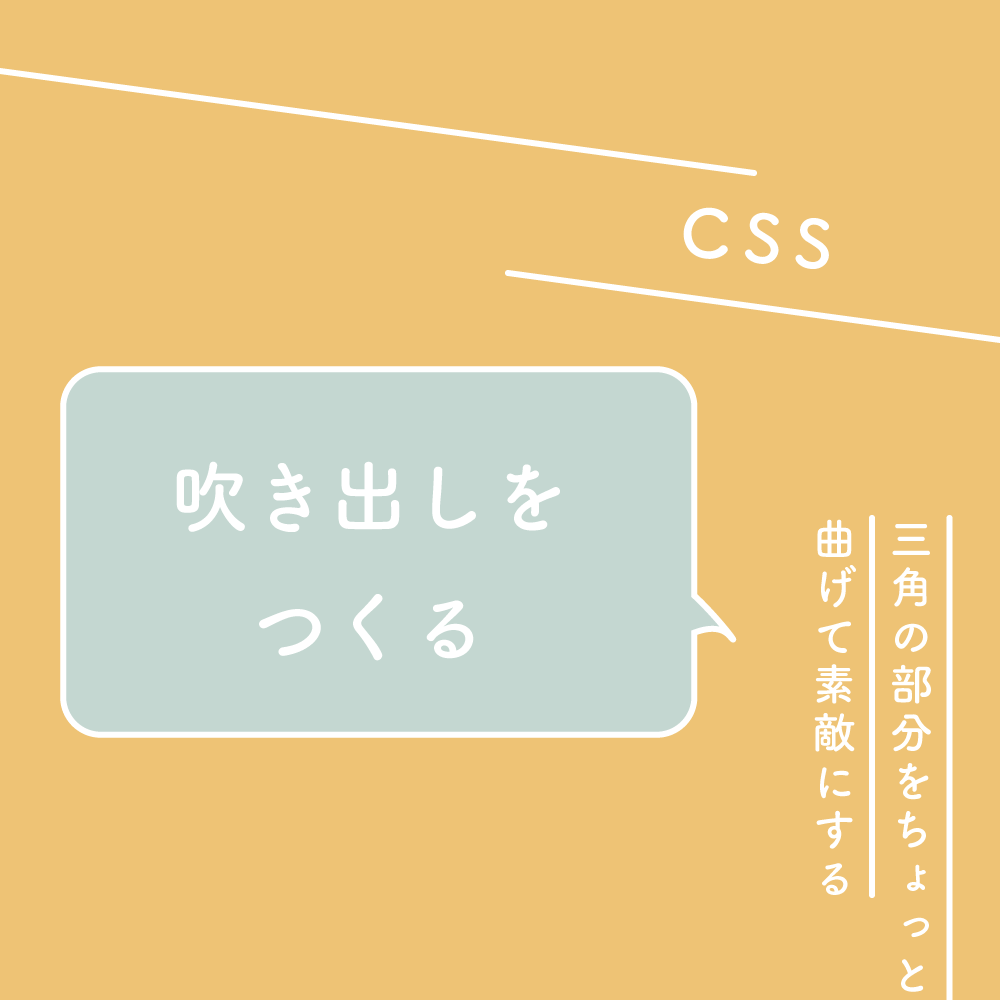
Css 吹き出しをつくる 三角の部分をちょっと曲げて素敵にする 125naroom デザインするところ 会社 です




Affinger5 アフィンガー5 会話吹き出しの使い方とcssカスタマイズ方法 アフィリエイトゼミ




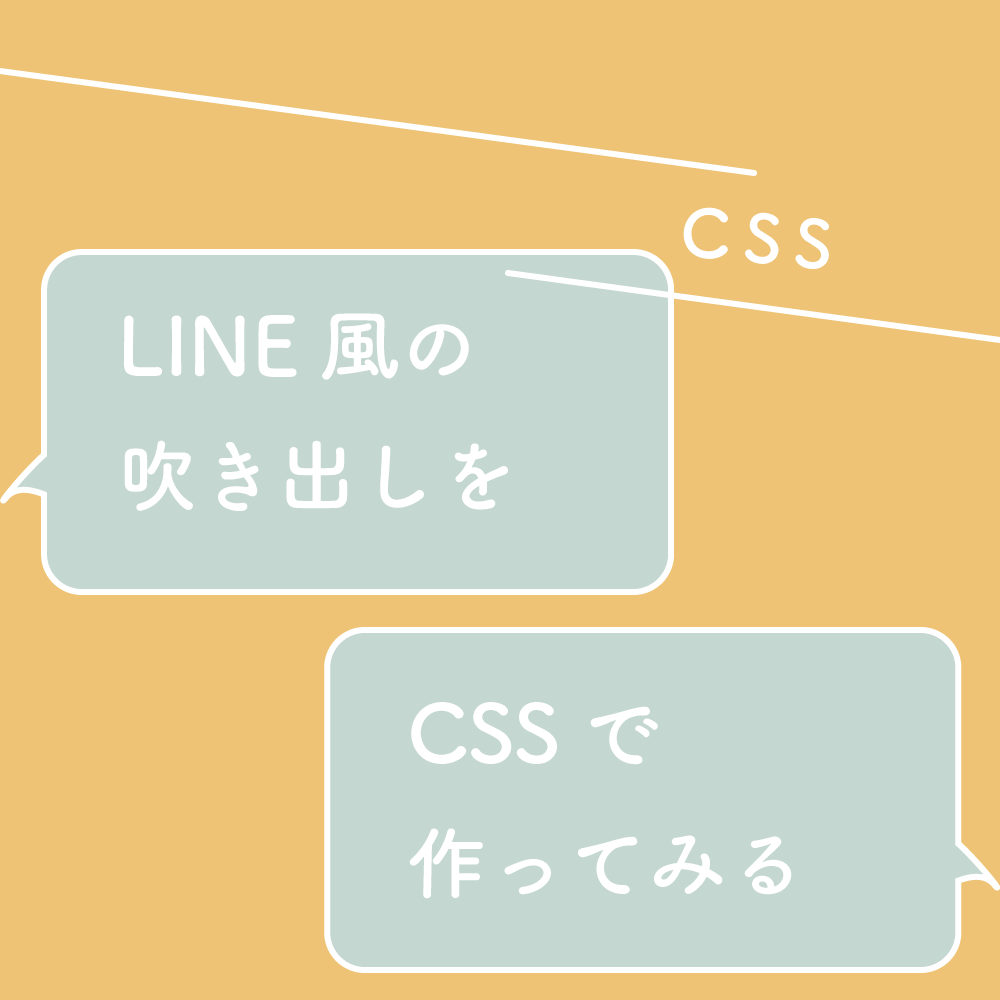
Line風の吹き出しの会話をcssで作ってみる 125naroom 吹き出し デザイン チラシ




ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作ってみた ディレイマニア




Css ふきだし型のテキストボックスをつくりたい Incdesign Inc インクデザイン合同会社




下線を吹き出しにしたcss見出しデザイン Html Css アイキャッチ画像




テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




吹き出しみたいな三角のついた見出しデザインをcssで実装してみた やってみたら できた




Cssで作る 吹き出しデザインのサンプル19選



3




Cssで作る 吹き出しデザインのサンプル19選




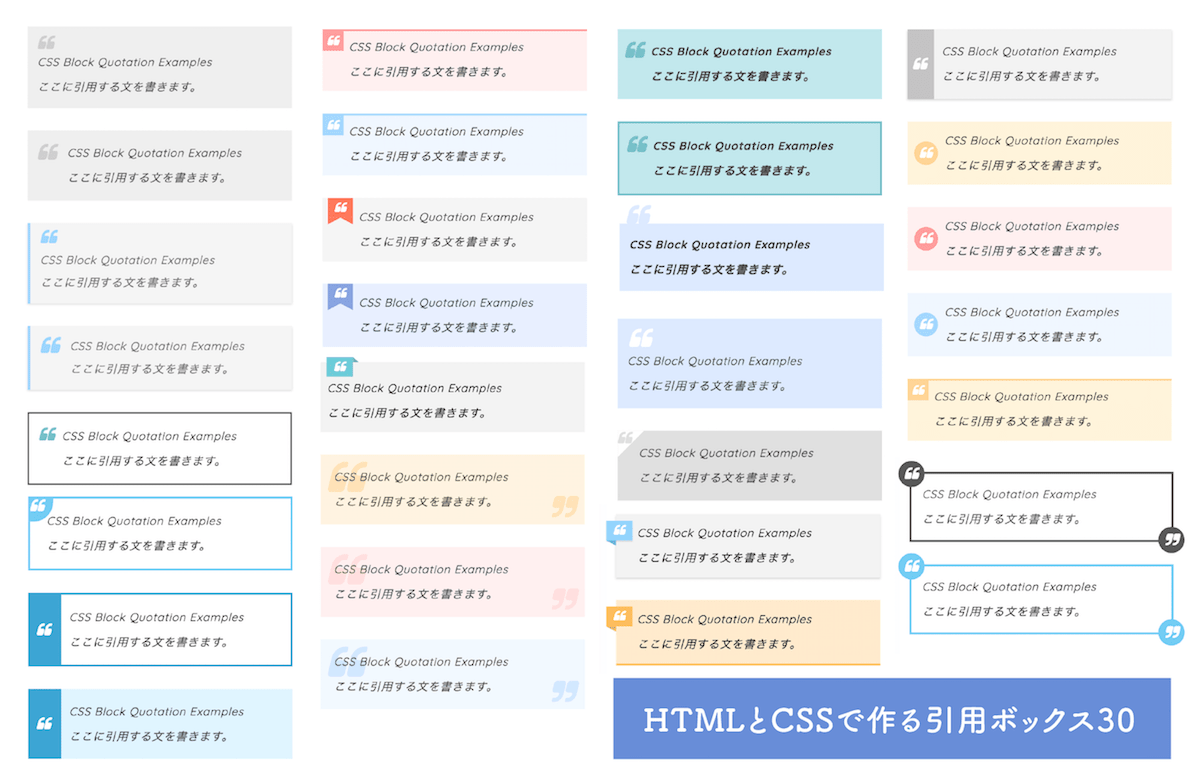
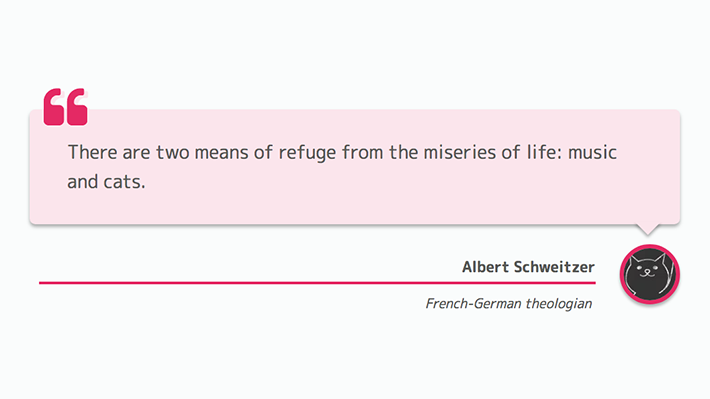
パーツ 引用 Blockquote 吹き出しで表現した引用符 Blockquote デザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld




マウスホバーで表示するシンプルなツールチップのサンプル集 One Notes



3




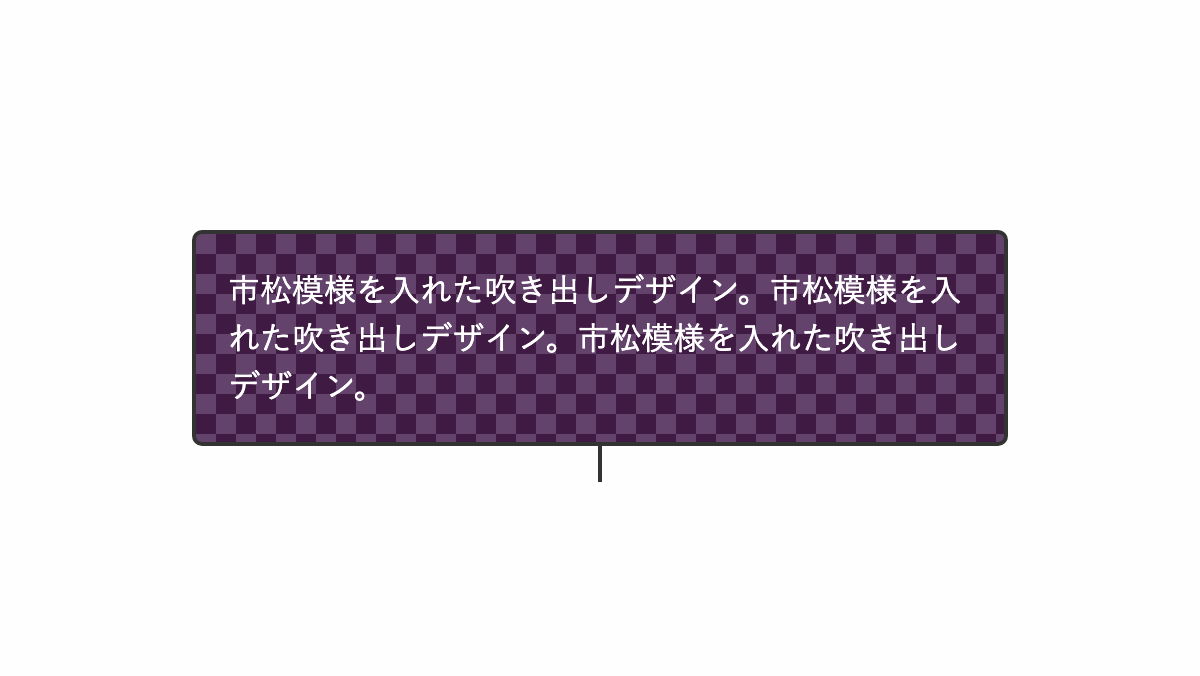
市松模様を入れたcss吹き出しデザイン Wordpressでも使える




Css 漫画のフキダシ 四角形バージョン のcssデザインサンプル One Notes




Line風の吹き出しの会話をcssで作ってみる 125naroom デザインするところ 会社 です



1




装飾系 リストデザイン カウントのデザインを四角い吹き出しに Copypet Jp パーツで探す Web制作に使えるコピペサイト


